Analyser les gestes de navigation sur mobile
Les écrans des appareils mobiles sont le plus souvent tactiles
L’utilisateur sur les appareils mobiles agit donc avec ses doigts (ou avec un stylet). Il utilise l’écran tactile de son téléphone pour communiquer avec son Smartphone. Pour concevoir une application, il est donc indispensable de prendre en compte les contraintes imposées par ce type d’interaction. Il faut analyser les gestes possibles et impossibles, comprendre comment optimiser les transitions, l’ergonomie… Il faut également souligner que, en particulier dans le cadre de l’utilisation d’un Smartphone, l’utilisateur n’utilise le plus souvent qu’une de ses deux mains, voire est occupé avec l’autre. Les commandes tactiles ne peuvent donc être trop complexes.
Deux facteurs entrent en ligne de compte :
- le zonage de l’écran :
Il faut prendre en considération la loi de Fitts, qui nous enseigne le temps requis pour atteindre un point d’arrivée depuis une position de départ, qui se trouve être un facteur de la distance qui les sépare et de la taille de la cible. Pour simplifier, plus une cible est proche et grande, plus il sera simple à l’utilisateur de l’atteindre.
- la gestuelle sur mobile :
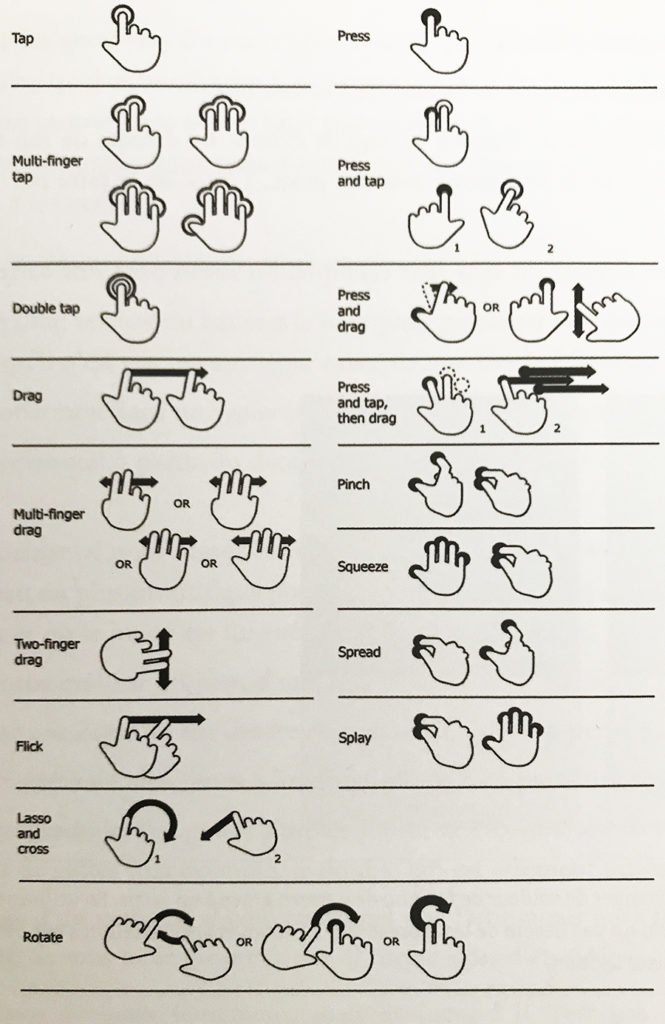
Quelques gestes parmi les plus fréquents lors d’interactions avec un écran tactile :

- le tap : il s’agit d’un contact bref de l’index de l’utilisateur sur l’écran qui permet d’y sélectionner un élément.
- Le press est un contact prolongé du doigt sur l’écran.
- Le double tap : il s’agit de deux contacts brefs et rapprochés entre le doigt de l’utilisateur et l’écran, permettant de zoomer par exemple.
- Le drag (glissement avec le doigt) : il s’agit de faire glisser son doigt en le maintenant en contact avec l’écran pour y déplacer un élément.
- Le flick(balayage rapide du doigt sur l’écran) : il s’agit d’un geste rapide du doigt d’un côté ou de l’autre de l’écran afin d’y faire défiler un contenu rapidement.
- Le spread (écartement du pouce et de l’index en maintenant le contact sur l’écran) : il s’agit d’un geste où deux doigts joints entrent en contact avec l’écran puis s’écartent en glissant sur celui-ci. Ce geste est typique de l’environnement iOs pour effectuer par exemple un zoom sur une photo.
Ce ne sont évidemment pas là les seules interactions tactiles possibles, mais les plus courantes. On peut trouver une liste plus complète dans la bibliothèque de références proposée par Luke Wroblewski.
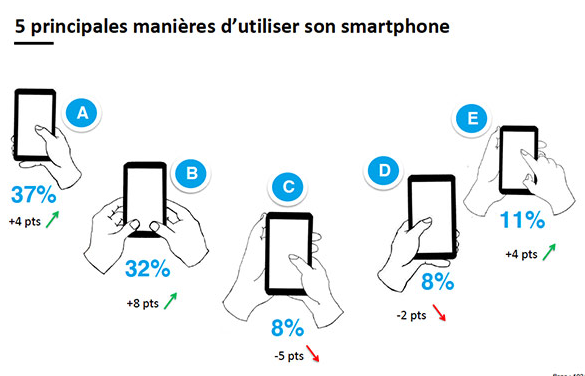
Voici 5 manières d’utiliser son Smartphone.
Ces usages peuvent dépendre de l’âge de l’utilisateur, mais aussi du lieu dans lequel il se trouve et de l’action qu’il est en train de réaliser.

C’est en fonction de ces gestes du positionnement des doigts de l’utilisateur qu’on pourra placer et concevoir les éléments important au bon endroit pour une expérience fluide et efficace sur mobile.
Une fonction est importante, elle doit être proche de notre zone de confort, c’est-à-dire atteignable rapidement.

